作者:Michael Li
原文地址:https://dribbble.com/stories/2021/04/26/web-design-data-fonts
我要坦白。我不是设计师,而是对设计充满好奇的数据科学家。因此,当我出售自己的数据科学初创公司 并开始从事网页设计时,我会搜索数据以帮助指导我的设计决策。
设计是一个高维问题:我们可以为一个标签设置数百个CSS变量。很难知道从哪里开始。整个过程就像在令人着迷但最终是异国风情中漫步似的,令人迷惑不解。而且大多数设计师似乎依靠直觉和多年来之不易的经验来进行设计判断,这对直觉上难以接受的新手没有帮助。因此,我从数据科学家的手册中取出一页纸,开始为我称为设计数据 (@DesignDataBlog)的项目收集数据。
我检索了超过一百万个主页,并保存了它们的HTML和CSS文件,以分析网站的各个方面,从图像和布局到字体和颜色。对于本文,我们将其视为台式机时排名前千的网站(有关详细信息,请参阅“详细信息和注意事项”部分)。我 甚至使用puppeteer来解析javascript呈现的网站,目的是提供一些数值见解和基准,以更好地定量了解Web设计的世界。
注意:这些发现并非旨在成为严格的样式指南:毕竟,设计是一门以人为本的丰富学科。我们永远不会忘记这一点。仅仅因为85%的在线字体是sans-serif(请参见下文),并不意味着您只需要使用sans-serif字体即可。但是,如果您确实选择与衬线相对并采用衬线字体,那么您真的能脱颖而出吗?什么时候使用衬线字体更常见?
因此,不费吹灰之力,让我们深入研究我们的第一篇博客文章,这是有关字体的:
字体系列
字体选择是一个令人激动的话题:只需查看数百项针对此提案的建议和数十条评论, 即可更改normalize.css中的默认字体系列。在字体中,最显着的内战也许是在衬线字体和无衬线字体之间。谁在网络上赢得了这场战斗?得知它是无衬线的,您可能不会感到惊讶。平均而言,我们估计85%的字体是sans-serif,其余的留给衬线,等宽字体和其他所有字体。我们是如何推断出来的?继续阅读以了解更多!
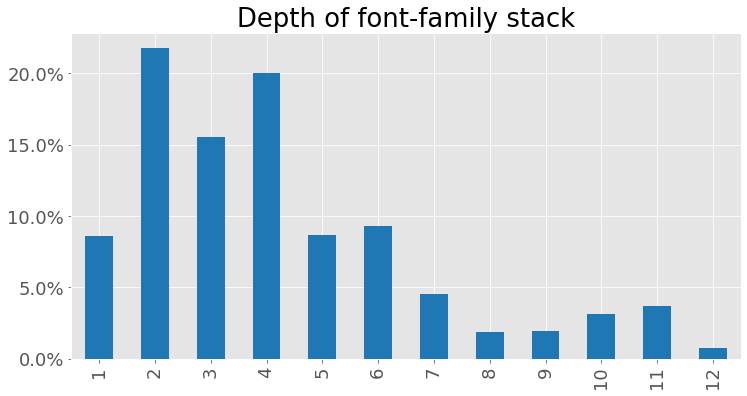
字体家族堆栈的中间深度为4:一种主要字体和三种备用字体。
首先,基本提示一下font-family的工作方式:请记住,font-family CSS属性不仅是单个值,而且是字体的优先列表。浏览器尝试第一种字体,如果不可用,它将处理字体家族堆栈中的后续字体, 直到找到系统支持的字体为止。设计师的最佳实践是,首先列出其预期字体,再列出一系列后续备份字体,这些字体试图通过降低逼真度和增加受欢迎度来保持这种意图。那么多少种备用字体就足够了?
字体家族堆栈的中间深度为4:一种主要字体和三种备用字体。但是对于我们来说,看到深度为6(第75个百分位)或什至12(第99个百分位)的堆栈并不少见。一个网站甚至具有21的字体堆栈深度!下面是深度分布图:

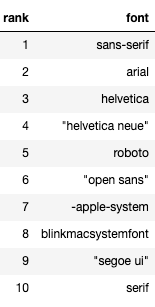
那么使用什么字体呢?以下是整个堆栈中使用的前10种字体的列表。请注意,这些不一定是显示的字体,而是倾向于特定于网站的字体。相反,我们看到了最常见的备份字体:

在前10种字体中,前9种都是sans-serif。通过对这些最常见的“包罗万象”字体进行分类,我们可以自动推断出第一个字体在堆栈中的广泛属性,即使它们倾向于高度特质。因此,以上有关无衬线字体流行率的统计数据。
但是我们可以走得更远!上面的统计信息是总体段落(P)和标题(H1,H2等…)标记。如果我们按标记类型查看无衬线字体的比例,您会看到一个截然不同的故事。事实证明,标头不太可能是无衬线的,但是此概率随着标头的从属程度的降低而降低。
因此,使用无衬线的可能性范围从H1的58%到H2的70%到H5的89%和P的93%。标签!(有趣的是,这似乎与传统的设计思想相吻合,即较大的字体比较小的字体更适合衬线。 )

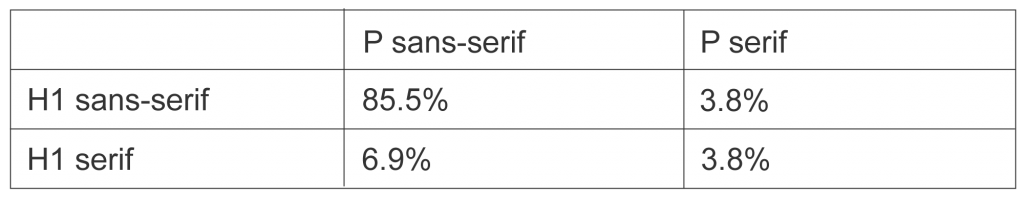
但是,如果我们考虑字体配对,图片将变得更加复杂。下面,我们将Serif / sans-serif和P / H1标签在2X2中的概率进行了分解。我们可以看到带有sans-serif段落的serif标题是反向标题的两倍多。换句话说,平均衬线段与衬线标头配对大约有51%的时间,但是平均衬线标头仅与衬线段配对有36%的时间。最后,大多数字体都是无衬线字体,这似乎符合传统观念,即无衬线字体是网页设计的基础。

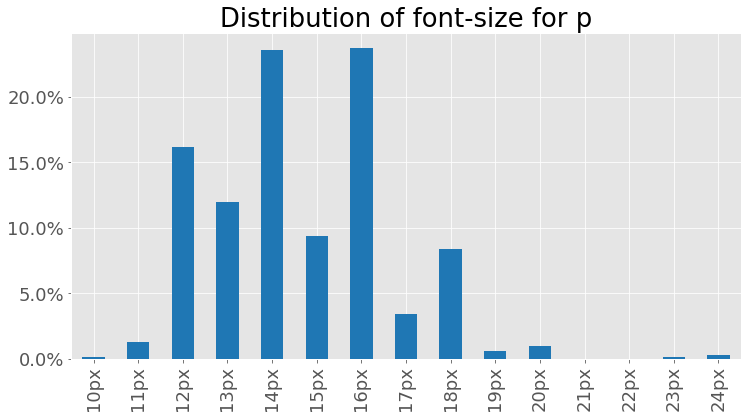
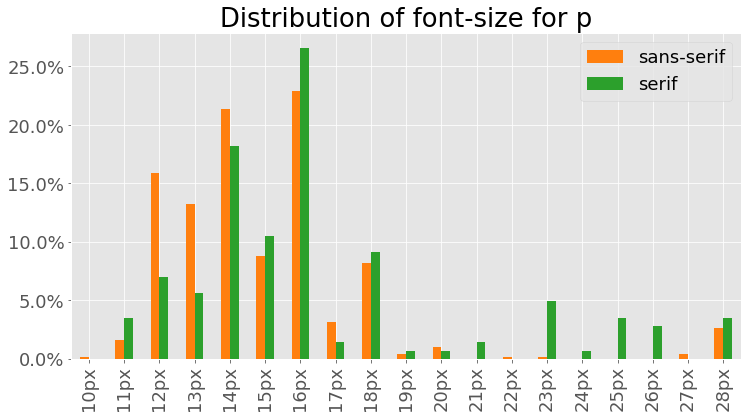
最基本的问题之一是我的字体应为多大?较大的字体更易于阅读和访问。但是,较小的字体具有较高的信息密度。我们如何平衡这些竞争因素?我们对数字进行了计算,结果发现中值字体大小为14像素。但是,您很可能会看到16px的字体。12px甚至18px并非闻所未闻。也就是说,很少会低于10像素或高于24像素。

当我们在衬线字体和无衬线字体之间分解内容时,情况有些不同。事实证明,无衬线字体倾向于更大一些。尽管sans-serif字体的中值大小仍为14px,衬线字体的中值大小为16px。您可以在其尺寸分布中看到更大的尺寸:

标头
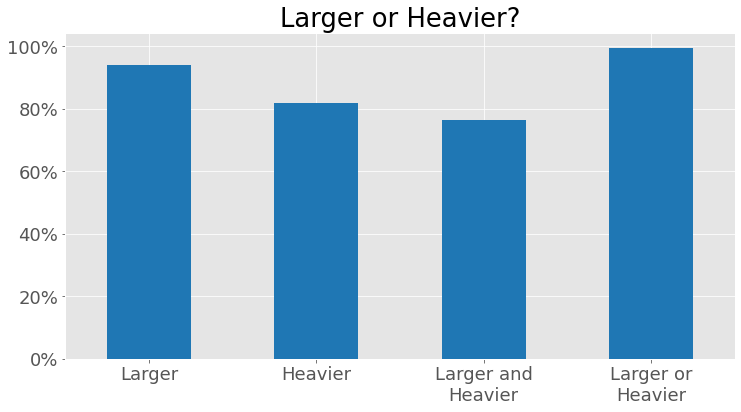
标头是必不可少的元素,可通过简化页面扫描来帮助组织文本。因此,它们通常具有较大的字体大小和较重的字体重量。但是设计师会选择哪一个呢?查看数据,我们将header标记与最大文本进行比较。我们发现,设计师选择使用更大尺寸而不是使用更大的重量(94%比82%),但他们经常使用两者(76%)。(如果您想知道,我们使用的是最大的标头标签,因为某些网站不使用H1,而是选择将H2或另一个标头作为最大的标头。)

让我们放大字体粗细。看到大多数段落标记是正常的(400字体粗细),而多个标题的粗体是粗体(700),这也就不足为奇了。请注意,标头标签的字体重量为中等(500)和半粗体(600),段落标签的字体为轻(300)也是很常见的。

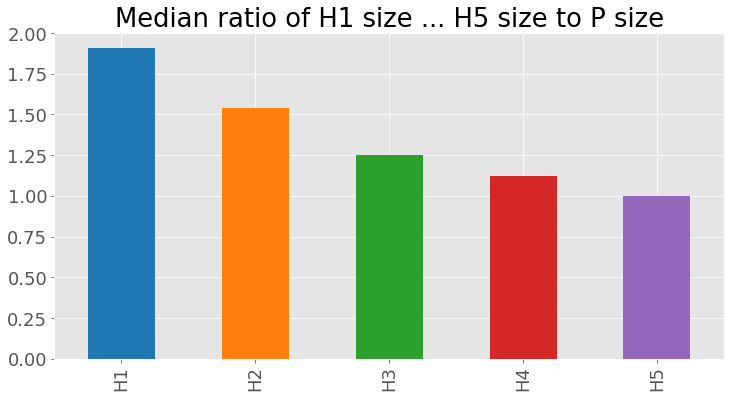
现在让我们看一下标题字体大小。由于基线段落字体大小随页面而变化,因此要研究的正确度量标准是标题字体大小与段落字体大小的比率。以下是数据集中页面中不同标题和段落标签之间的字体大小的中值比率。我们可以看到,在中值页面上,H1约为P大小的1.9倍:因此,如果P为16px,则H1约为30px(16 x 1.9)。子标题的比率降低,直到我们到达H5为止,H5的中值大小与P相同(并且可能使用不同或较重的字体来区分H5和P)。

细节与警告
首先,要有一些荣誉:非常感谢Louis Reid 和Kai Lukoff !
现在需要注意的是:我们使用了雄伟的百万 表示网站列表,但并非每个网页都适合进行程序爬网,因此结果并不能完全代表。该分析仅模拟了台式机浏览器:将来,我们将考虑移动和平板电脑浏览器,它们将在响应页面上产生非常不同的答案。对于此博客文章,我们仅分析了大约前1000个网站以节省时间。我们不区分外语和英语网站,也不区分不同类型的网站。显然,如果您要为《每日邮报》进行设计,则外观与中型博客大不相同。

我们可以做所有这一切,但是……
对您来说:您还想学什么?
设计数据是一个对话框!我对设计师,数据科学家和更广泛的社区对设计的看法以及人们想学习的定量见解感兴趣。我想分析并写出您发现有趣的东西。有什么对您有所帮助?您一直对设计有哪些迫切的问题?您想读什么?在我们的子堆栈上注册,或者在@DesignDataBlog 上关注我们,以获取最新消息并发布或发布!










