原文地址:https://www.toptal.com/designers/data-visualization/data-visualization-psychology
数据可视化是讲述数据故事的好方法。但是最好的方法是什么?对人类感知和认知的理解可以帮助设计师有效地做到这一点。
数千年来,人们一直在使用视觉效果来讲述故事和说明基本问题的答案。数据可视化的最早示例可能是大约27,000年前的地图,而且很长一段时间以来,很少看到除地理以外的数据可视化。
我们的大脑是否具有独特的识别模式和联系的能力?今天,我们生活在数据可视化的黄金时代。有效地传达数据可能具有挑战性,尽管图形可以帮助我们理解复杂数据,甚至可以从新的角度看待它,但是在正确地向受众传递消息或基于数据做出业务决策时,可视化可能是一种关键的方法。完成它。但是,数据可视化的强大功能背后是什么?
数据可视化设计的历史背景
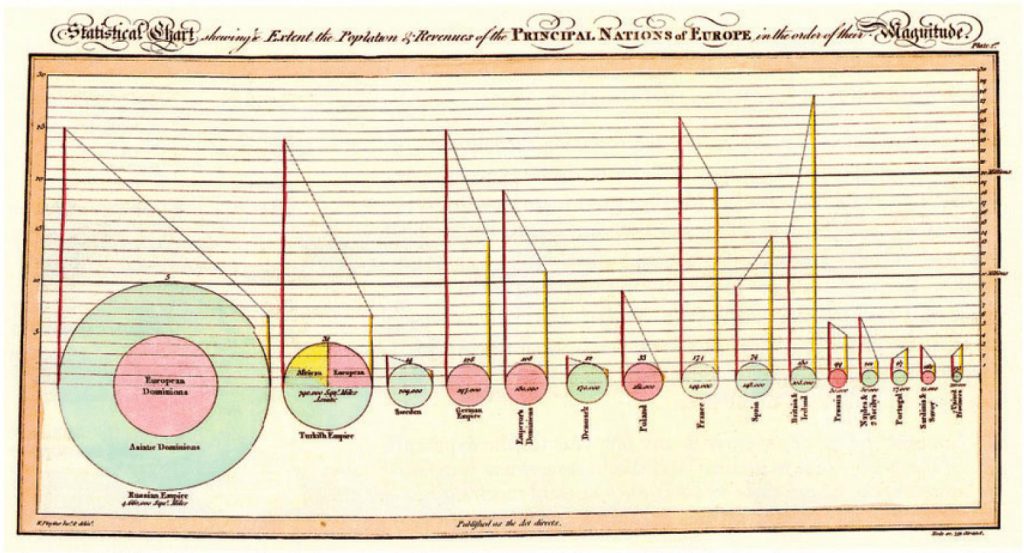
数据可视化历史悠久,并在17世纪和19世纪之间取得了长足的进步。以图形方式显示定量数据的想法出现于18世纪,当时Rene Descartes发明了二维坐标系来显示数学运算的值。当William Playfair率先采用我们今天所知的图形形式时,该系统得到了改进。他被誉为发明了折线图和条形图,后来又发明了饼图和圆图。

多年来,使用定量图变得越来越普遍。随着雅克·伯丁(Jacques Bertin)的著作《图形符号学》(The Semiology of Graphics)的出版,其方法论和有效性在20世纪下半叶得到了显着提高。他的工作至关重要,因为他发现,为了直观,清晰,有效地呈现信息,视觉感知是按照可以遵循的规则和模式进行操作的。
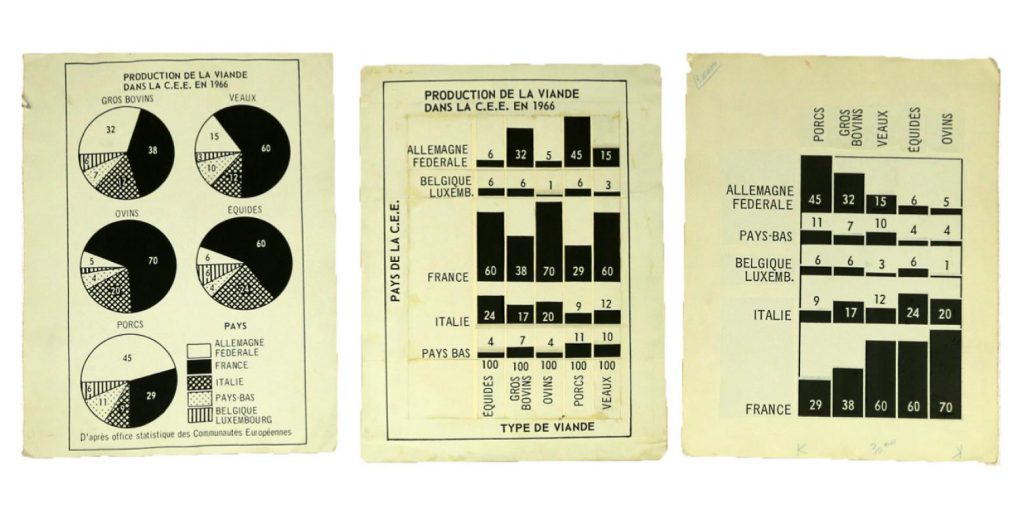
Bertin研究了不同类型图表的有效性。在下面的示例中,饼图显示了多个国家/地区生产的各种肉。贝尔丁认为这些“无用”。在中间,通过采用矩阵可视化,高级模式变得更加直接可见。在右侧,由于国家和肉类生产没有自然顺序,因此可以生产许多其他矩阵(包括所示的示例),这些矩阵更加清晰。在这种情况下,类别的重新排序显着改善了数据的表示方式。

心理学与数据可视化有什么关系?
视觉感知是查看,解释和组织环境的能力。数据可视化可以利用人脑的自然能力,因此非常有效。快速高效。
有影响力的美国数学家和理论统计学家约翰·图基(John Tukey)说:“一张图片的最大价值在于,它迫使我们注意到我们从未期望看到的事物。”
由大脑皮层处理的认知要慢得多,需要更多的精力来处理信息。在视觉上呈现数据可以加快我们的感知速度,并有助于减轻认知负担。
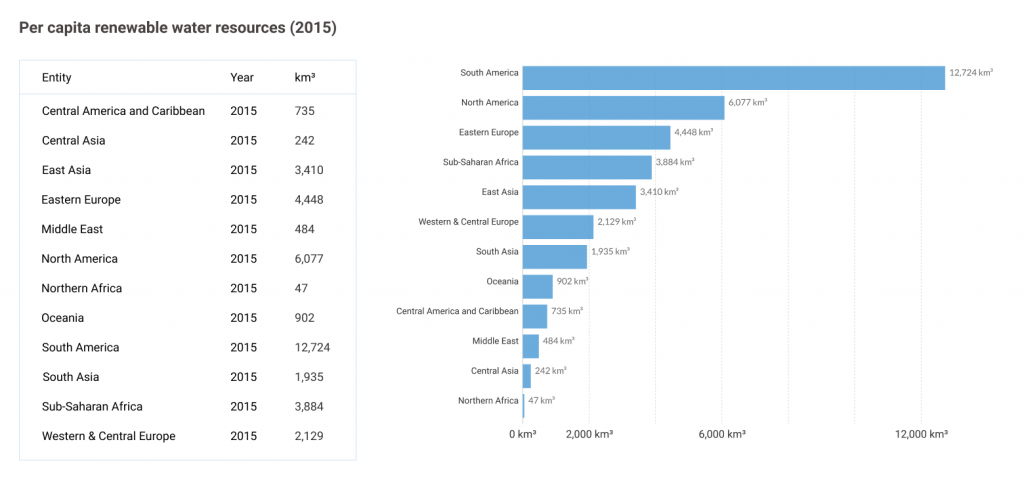
在下面的示例中,该表格可让我们看到准确的数字。但是,我们能否迅速得出可再生水资源的最高和最低数字?并不容易,但是当在右侧的条形图中直观显示时,相同的数据将变得更加清晰和易于理解。

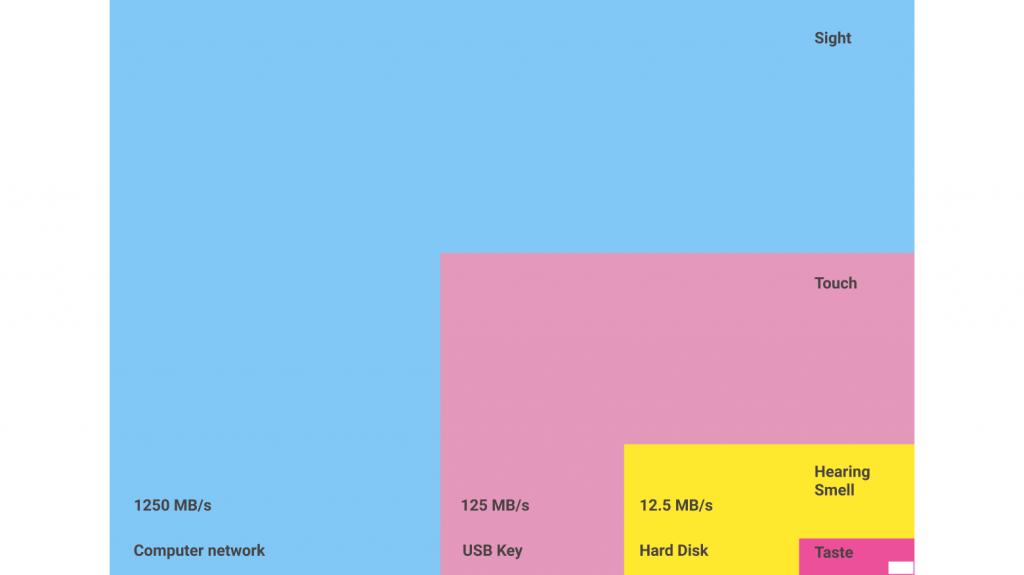
丹麦物理学家托·诺雷特兰德斯(Tor Norretranders)在一个例子中恰当地说明了视觉感知与其他感觉相比的主要影响。他通过将人类的感知能力转换为标准的计算机吞吐量来展示视觉的力量。Sight以与计算机网络相同的带宽而居于首位。它的通道容量是触摸的10倍,是听觉或嗅觉的100倍。右下角的小方块是我们在认知上认知感觉的地方。

注意前处理
视觉处理不仅在感觉输入中占主导地位,而且我们处理数据的数量和速度远远高于我们所知道的。这种现象称为“预注意处理”。这是潜意识的,快速的。眼睛传输和大脑处理视觉刺激的注意前特性需要200-500毫秒(这比大脑处理电子表格数据的速度要快得多)。
“注意前的处理是来自环境的信息的潜意识积累。所有可用信息都经过了精心的处理。然后,大脑过滤并处理重要的内容。通过有意识的(专心的)处理来选择具有最高显着性(最能引起人们注意的刺激)或与人的想法相关的信息,以进行更进一步,更完整的分析。” –来自维基百科
细心的处理对设计人员来说是福音,因为它的熟练部署可以使人们更快地理解所呈现的内容。高素质的设计师可以帮助查看数据可视化的人更快,更轻松地吸收更多信息,因为它减轻了有意识的处理并减少了内存负载。
注意事项前处理的优点:
- 快速/自动
- 感性的
- 脉冲/驱动
- 习惯
- 信念
- 刻板印象
- 潜意识
许多视觉变量会触发注意力转移。通过学习自动强调哪些视觉元素,然后将其合并到仪表板中,我们可以设计可视化工具,以有效地讲述数据的故事。
视觉变量
由雅克·贝尔汀(Jacques Bertin)引入的视觉变量是人眼感知到的元素之间的差异。经过长时间的研究,这些变量提供了一种手段来理解人脑如何处理和导航视觉信息。最初的“视网膜变量”集包含七个变量:位置,大小,形状,值,颜色,方向和纹理。
根据Bertin,下面的图表显示了一些视觉变量的示例,这些变量可用于显示定性或定量差异。他们还演示了一种通过点,线或面表示属性的方法。
威廉·克利夫兰(William Cleveland)和罗伯特·麦吉尔(Robert McGill)于1984年进行的一项研究,根据人的大脑检测到它们之间差异的难易程度,对两种形状最常见的方面进行了排名。他们从最精确到最不精确地排列了以下视觉功能:
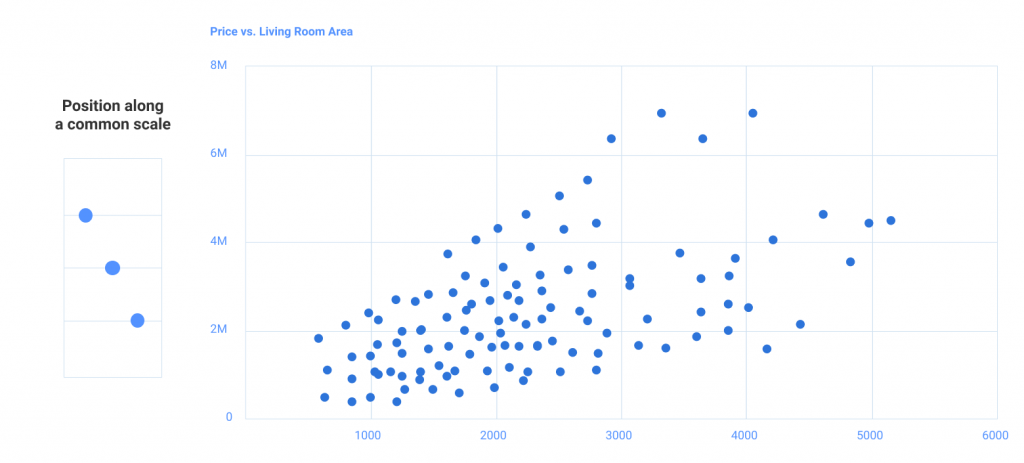
共同比例尺上的位置
由于我们共享一个公共的空间参照系,因此位置是最容易识别和评估空间元素的功能。
示例:条形图,散点图

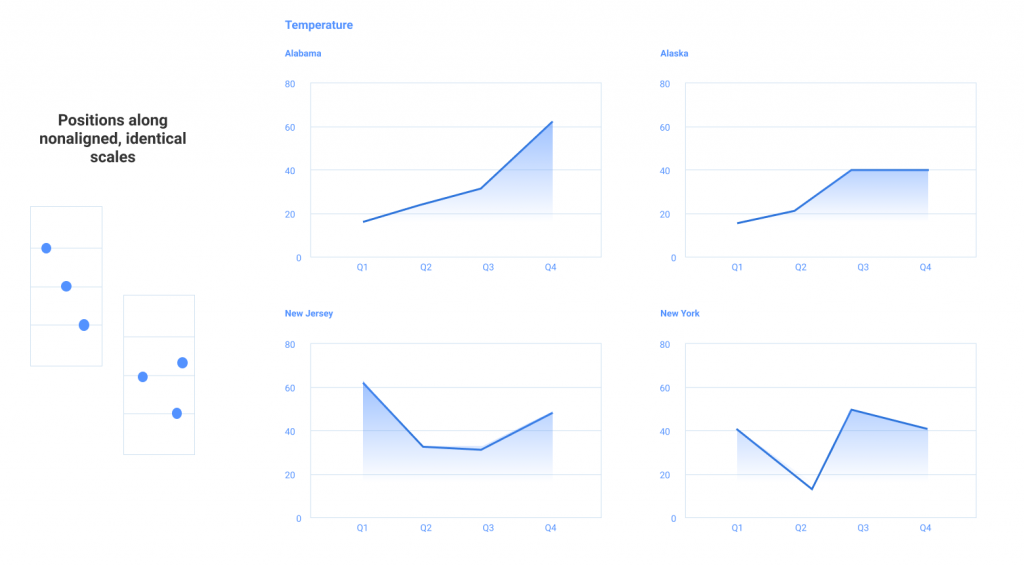
沿不对齐,相同比例的位置
比较在同一轴上重复的各个比例尺很容易,即使它们未对齐也是如此。面板图或“小倍数”就是一个很好的例子。结果是一个图表网格,所有图表均遵循相同的视觉格式,但显示不同的数据集。与单个较大的图表相比,较小的倍数有助于过度绘图,这时由于绘制的项目过多,数据可能会变得模糊不清或被遮挡。
示例:小倍数(又名Rellis,Lattice,Grid和Panel图)

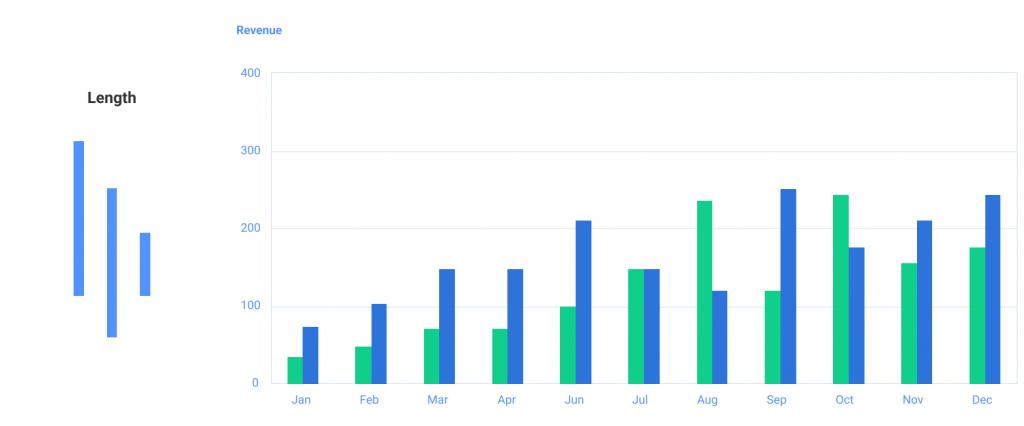
长度
长度可以有效地表示定量信息,因为元素的长度可以缩放到它们表示的数据值。即使对象未对齐,人脑也可以轻松识别比例并评估长度。
示例:条形图

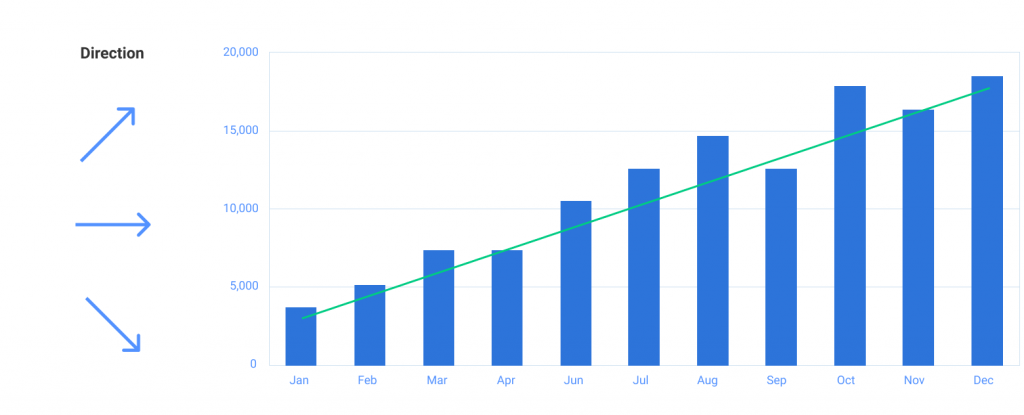
方向
方向很容易被人眼识别。例如,它可以使用折线图和趋势图来显示随时间变化的数据。
示例:趋势图

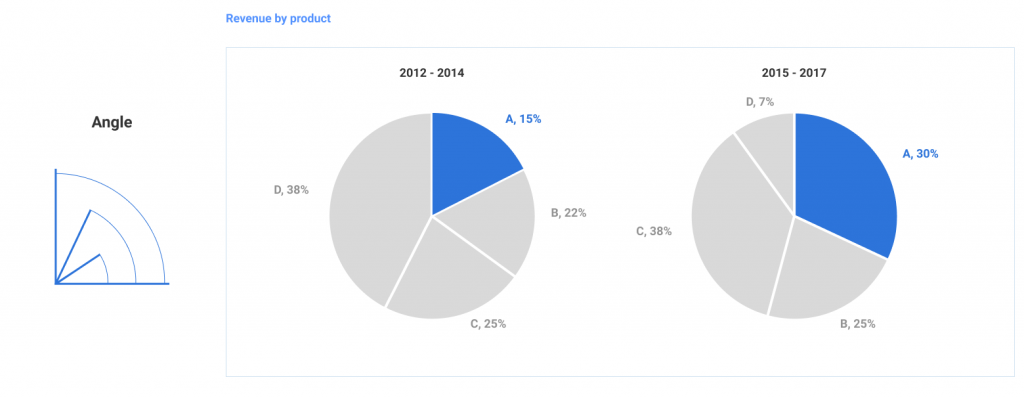
角度
角度通过提供比例感来帮助进行比较。研究表明,角度比长度或位置更难评估。但是,饼图与堆积的条形图一样有效,除非整体上包含三个以上的部分。
示例:饼图

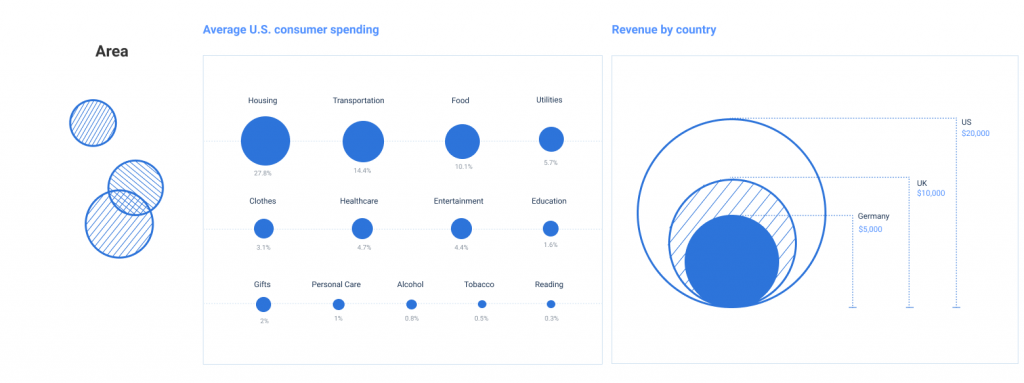
区域
与线的长度相比,面积的相对大小更难比较。第二个方向需要更多的努力来处理和解释。
示例:气泡图

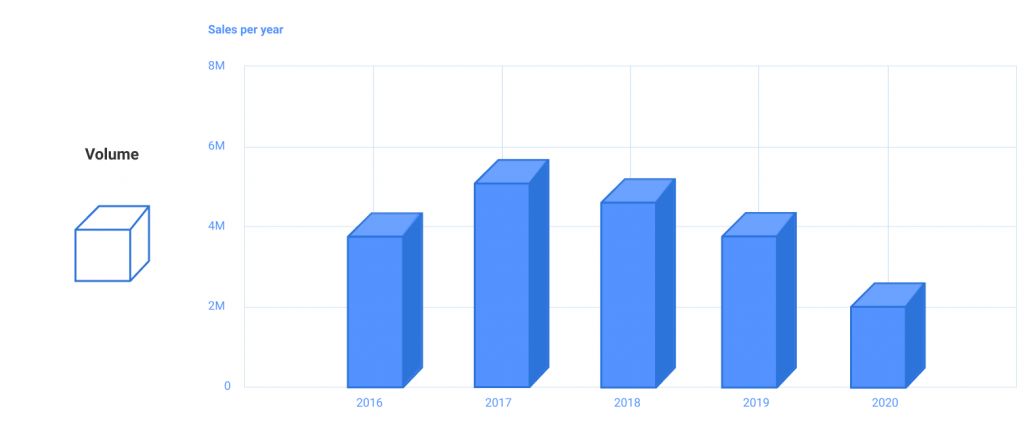
体积
体积是指在二维空间中使用3D对象,这使它们的评估变得非常困难。但是,研究表明,比较相同尺寸的两个形状时,可以更精确地感知3D对象。
示例:3D条形图

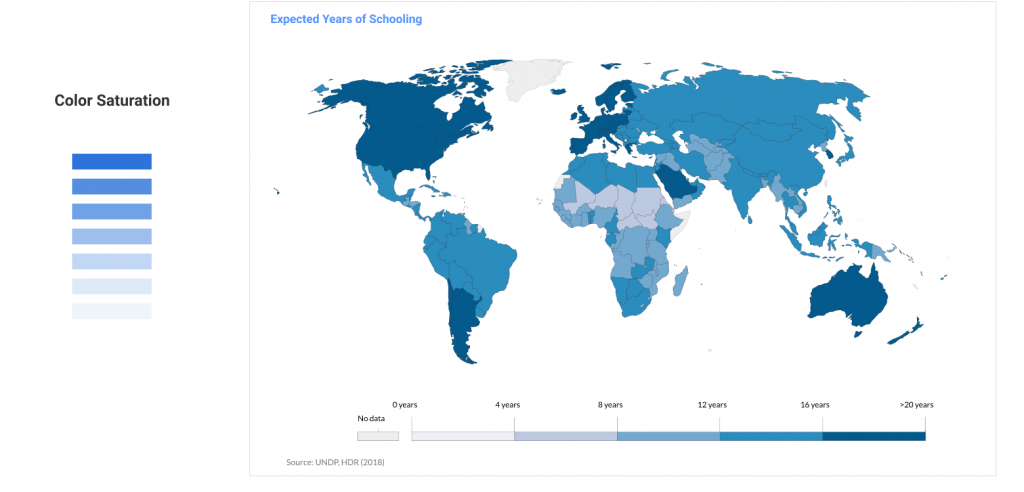
颜色饱和度
颜色饱和度是指单个色调的强度。颜色强度的增加可以直观地看作是价值增加的数字。但是,很难精确评估结果。
示例:热图

了解视觉变量的排名对于创建引人注目的数据可视化至关重要。但是,这并不意味着设计师需要将自己限制在条形图和散点图上。克利夫兰和麦吉尔指出:“排序并不能为显示数据提供精确的处方,而只是在其中工作的框架。”
颜色
威廉·克利夫兰(William Cleveland)表示,就图案和行为的感知而言,色彩饱和度和阴影最不准确。色彩仍然是数据可视化设计人员在显示数据时传达含义和清晰度的强大工具。然而,至关重要的是,设计师必须了解色彩的工作原理以及色彩的作用和不好之处。
上下文中的颜色
我们对颜色的感知取决于上下文,颜色及其与周围物体的对比。
一个很好的例子是日本立命馆大学心理学系教授北冈明吉(Akiyoshi Kitaoka)的实验,他在一张黑白渐变纸上滑动了一张灰色的纸。纸张左右移动时似乎改变了颜色。在每时每刻,我们都会以不同的灰色阴影来感知颜色。参见下面的视频:
Stephen Few在他的文章《在图表中使用颜色的实用规则》中,从这些观察中得出了一些实用规则:
- 如果要使表或图形中具有相同颜色的不同对象看起来相同,请确保背景(围绕它们的颜色)是一致的。
- 如果要使表格或图形中的对象容易看到,请使用与该对象形成鲜明对比的背景色。
颜色讲故事
颜色不只是装饰。有意义和战略性地使用它是最好的。颜色应有助于讲述一个故事并传达所呈现数据集的目标。俗话说“少即是多”。
对比色仅应应用于数据含义上的差异,以减少认知负担。颜色还可以强调可视化的主要元素。
缺少颜色不会使好的图表失效。在构想阶段,灰色是一个很好的起点,一旦确定了焦点,则应用颜色将突出这些部分。

定义调色板
数据可视化设计师应用的一组颜色可以完全改变数据的含义。根据数据的性质,许多工具可以帮助选择有意义的调色板。这是一对:
- ColorBrewer。调色板分为三种类型:
- 分类(用于将项目分为不同的组)
- 顺序的(用于编码数量差异)
- 发散
- Viz Palette。Viz Palette会注意可访问性,色盲设计以及可感知的均匀间隔的阴影。它包括一个“颜色报告”,用于标识在各种情况下看起来相同的阴影。
格式塔原理在数据可视化中的应用
感知的格式塔原理可以帮助阐明大脑在试图理解视觉信息时如何基于共同特征来组织元素。格式塔理论的基础是这样的思想,即人脑将通过下意识地将各部分安排到一个可创建整体而不是一系列完全不同的元素的有组织的系统中,来尝试简化和组织由许多元素组成的复杂图像或设计。
相似
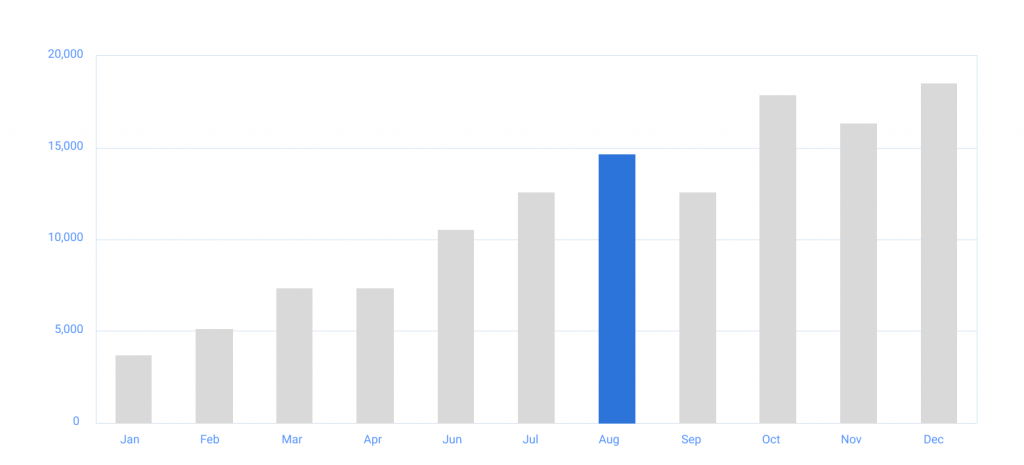
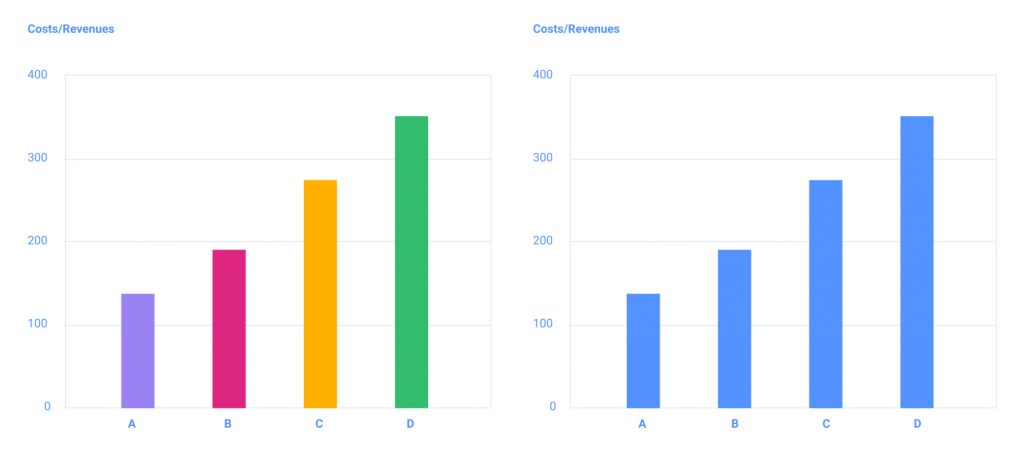
相似性原则表示,我们的思想将自动将具有共享视觉属性的元素归为“相似”。相似的颜色,相似的形状,相似的大小和相似的方向被视为一个组。下表说明了这一原理。
与左侧图表不同(颜色不同的条形图)相反,它们在右侧是相同的蓝色。考虑到只有一个变量(成本/收入),这是有道理的。将条形设置为相同的颜色可以更轻松地理解数据,并消除因左侧使用不同颜色而导致的其他认知压力。

接近
接近比相似更有效,因为人眼会根据元素彼此之间的接近程度来感知元素之间的相关性。
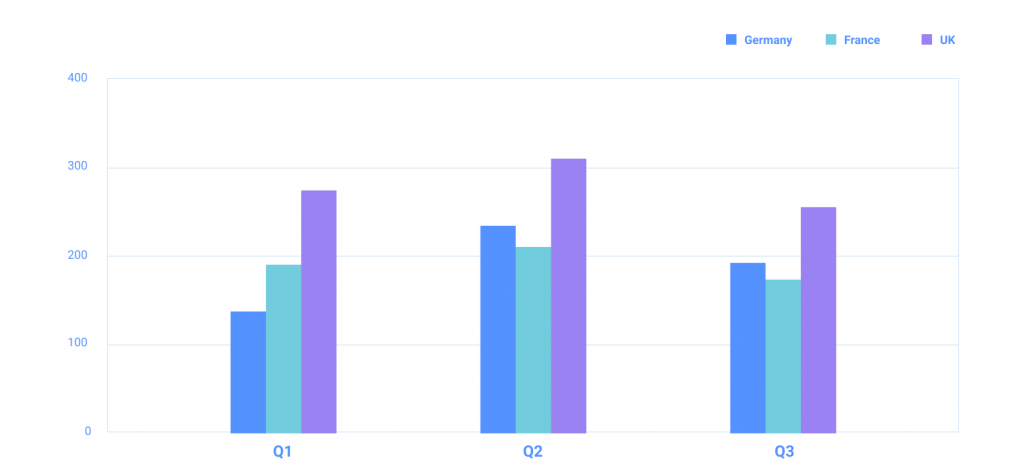
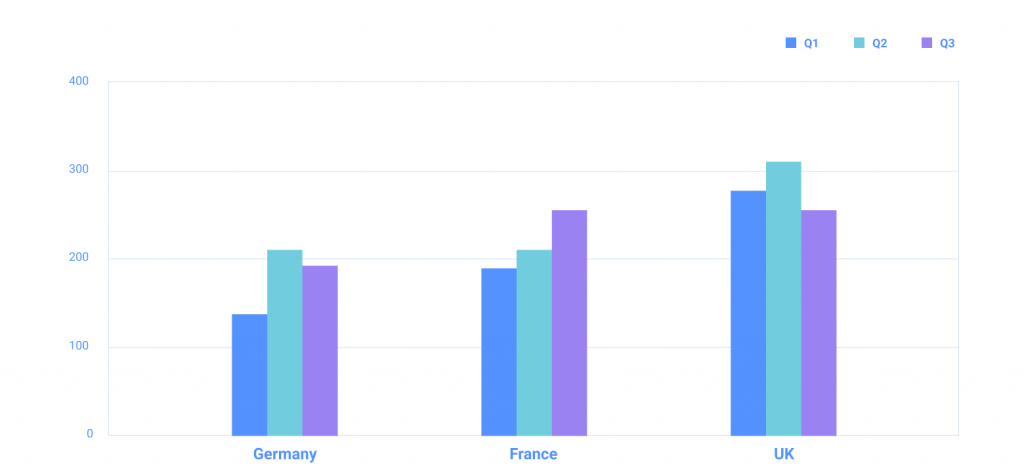
在下面的图表中,目的是比较三个季度中按国家/地区划分的销售额。尽管很容易比较每个国家/地区在一个季度内的销售情况,但要按国家/地区分析销售量却很困难。

修订后的图表可以更清楚地传达信息。在这种情况下,信息将优先级集中在可视化目标上,因为它将主要数据点保持在一起。

机壳
帕尔默(Palmer)在1992年提出的“共同区域原则”证明了具有明确定义的边界的元素的包围如何在它们具有共同区域的情况下被视为一个群体。
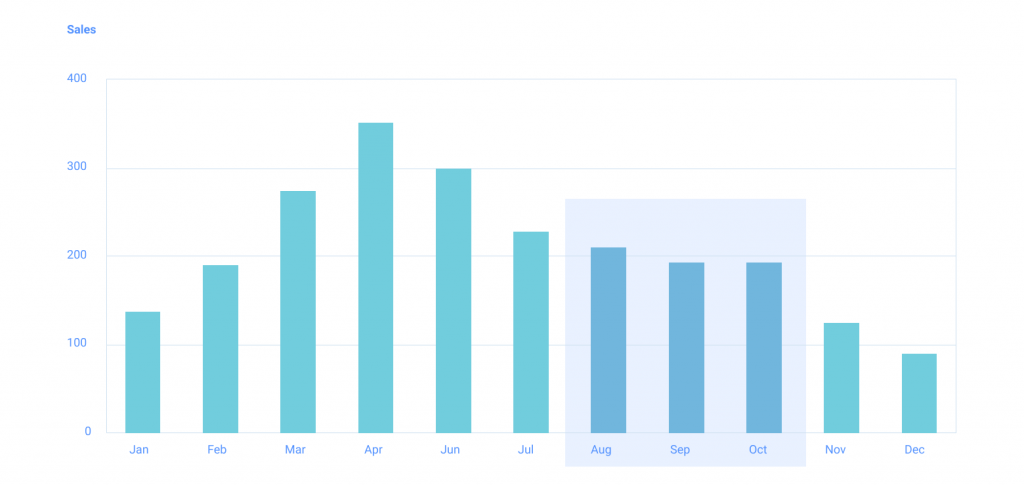
在下面的示例中,灰色阴影区域内的三个条形图似乎是组的一部分。此技术可帮助查看者将注意力集中在图表中的一组对象上。

结论
了解人类感知和认知过程的关键要素是设计出色的数据可视化的重要部分。在处理具有数据可视化需求的产品(无论是B2B仪表板还是金融应用程序)时,设计人员需要注意人脑的视觉感知过程和基本的数据可视化设计原则。
熟悉视觉感知的格式塔原理可以为设计人员带来很大的好处,并帮助他们理解大脑如何将复杂的图像转换为图案。在设计数据可视化和设计更有效的图表时,牢记这些原则对于实现更清晰的视觉层次结构非常重要。
此外,了解注意前的处理和视觉变量以及正确的颜色应用,将使设计师能够创建更有效的数据可视化。










