作者:米克洛斯·飞利浦
原文地址:https://www.toptal.com/designers/ux/design-psychology-neuroscience-of-ux
有一种科学可以解释为什么特定的设计会吸引您的眼球并让您热血沸腾。
人类的大脑是懒惰的、有偏见的,并且容易走捷径。
对人类认知的用户体验研究可能是糊涂的、不科学的,并且充满了错误的假设——也许这是懒惰大脑的错。
认知是复杂的,许多因素会影响直觉反应或瞬间印象。当你问某人:“你为什么要那样做?” 他们很有可能无法回答,或者您会误解他们的回答。
进入神经科学。

虽然观察和访谈等研究方法通常需要 UX 研究人员和参与者进行猜测,但眼动追踪等现代技术允许研究人员研究几乎无法察觉的反应和偏好。
对于流量较大的产品,看似微小的细节(如按钮的宽度或文本的颜色对比)可能会产生数百万美元的差异。这就是为什么像Facebook和Google这样的科技巨头开始采用基于神经科学的技术来研究人们如何使用他们的产品的原因。
让我们从对反应性、“快速思维”的介绍开始,并为设计师提供一些技巧,以帮助利用神经科学的力量来创造出色的用户体验。
设计心理学:快速思考,慢思考
驱动人类行为的大部分因素是潜意识的,这已经不是什么秘密了。在一个人遇到一个新的应用程序或网站后的几毫秒内,数百万个神经元激活,大脑做出数百个潜意识决定。
我在“正确”的地方吗?我应该相信这个网站吗?
YouTube UX 研究员 Javier Bargas-Avila 在 2012 年的一项研究中确定,人们在网页曝光后的前 17 到 50 毫秒内对网页形成审美反应。
从这个角度来看,眼睛眨眼需要 300-400 毫秒。您的产品可能会在眨眼之间收到审判、判决和判决。
这些印象可能不会记录,但它们确实会影响行为。例如,如果一个站点加载缓慢并且大脑读取加载为“离题”的第一个项目,用户可能会立即离开而不是等待站点加载。

像 Facebook 这样的公司投入了大量资源来研究元素的加载顺序。如果有人登录 Facebook 并且没有看到任何通知徽章,他们可能会立即离开。如果徽章首先加载,它们可能会在加载内容丰富的新闻提要时等待。
诺贝尔奖获得者丹尼尔·卡尼曼 (Daniel Kahneman) 的著作《思考,快与慢》将人类的思维和决策分为两个系统,以帮助说明差异。
系统一: 快速、自动、频繁、情绪化、刻板、潜意识。
系统 1 思维是反应性的——负责复杂但本能的认知,比如确定物体之间的距离或确定情绪反应。你懒惰的大脑通常默认为系统 1 思维。
系统 2: 缓慢、努力、逻辑、计算、有意识、不频繁。
系统 2 思维是分析性的,适用于更复杂的场景,例如确定适当的社交行为或比较具有不同价格和特征的两种产品。

由于大脑不想在每次面对新情况时重新处理信息或做出新的决定,因此人类的大部分决策都属于系统 1 或“快速思维”。
当快速做出决定时,大脑可能会过度依赖图式或 心智模型——熟悉的信息和交互模式。当系统 1 开始思考时,系统 2 永远不会生效。人们可能没有意识到他们大脑的决策速记,但它强烈影响了他们的行为和对产品的看法。
设计心理学
人脑虽然只占其质量的 2%,但消耗了高达 25% 的人体氧气。大脑作为一种生存机制是懒惰的-模式识别和捷径意味着有意识地处理这种情况所花费的精力更少。大脑识别事物,标记它们,然后忽略它们,直到它们再次相关。
大脑对模式的偏爱和懒惰的决策可能会让生存更容易,但也会让用户体验设计变得更加困难。你如何研究你的研究对象甚至无法感知的东西?
一些神经科学技术最近已进入用户体验研究,帮助研究人员阐明刺激“快速思维”的事物。
注意力和感知可以用眼动追踪相机进行研究。情绪反应和唤醒可以通过皮肤传感器或面部分析来确定。脑电反应可以用脑电图测量。

对于设计师来说,在眨眼之间捕捉某人的兴趣并传达重要信息听起来似乎是一项不可能完成的任务。幸运的是,就像神经科学可以帮助我们诊断问题一样,它也可以揭示一般的解决方案和最佳实践。
以下是从神经科学用户体验研究中汲取的一些一般经验教训,设计人员在设计数字产品时可以利用这些经验教训。
设计心理学技巧 #1:使其易于识别
每个人访问网站或应用程序时都对它应该是什么样子有所期待。接近这种期望有助于设计师从即时的潜意识决策中受益。
打开您的应用程序或网站的人想知道 a) 这是否有我要找的东西;b) 这是高质量的吗?保持设计简单,将品牌、服务和产品放在首位,有助于人们定位自己。
将一些信息放在前面和中心意味着防止其他信息将其挤出。对设计进行整理与重新排列组件同样重要。
你会注意到科技公司向更简单、更不拥挤的界面的转变。这些极简设计在任务完成方面优于更复杂的设计,并且视觉清晰度会影响线上和线下的购买决策。
它被科学证明是视觉上简洁干净的设计,更好的执行。懒惰的大脑可以立即掌握网站的目的并了解要采取的行动。

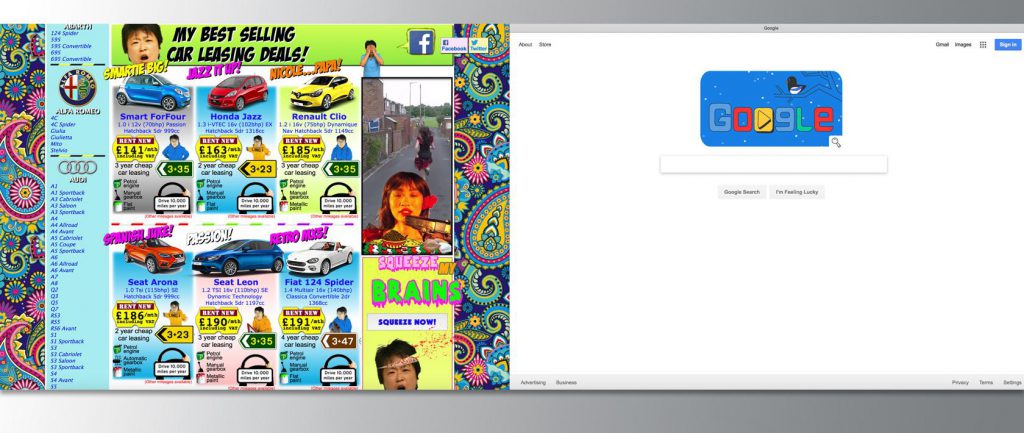
谷歌优化了他们的网站,将用户的注意力吸引到他们的标志上并鼓励与搜索框的互动。
2017 年,它们占网络搜索总流量的 80.5%,高于 2016 年的 65.5%
设计心理学提示#2:指出即将发生的事情
底漆对于一些即将到来的信息或互动,或准备有人可以提高用户的理解能力和应对新的信息。您可以让某人期待诸如 UI 元素、某些交互或流程中的时间之类的东西。
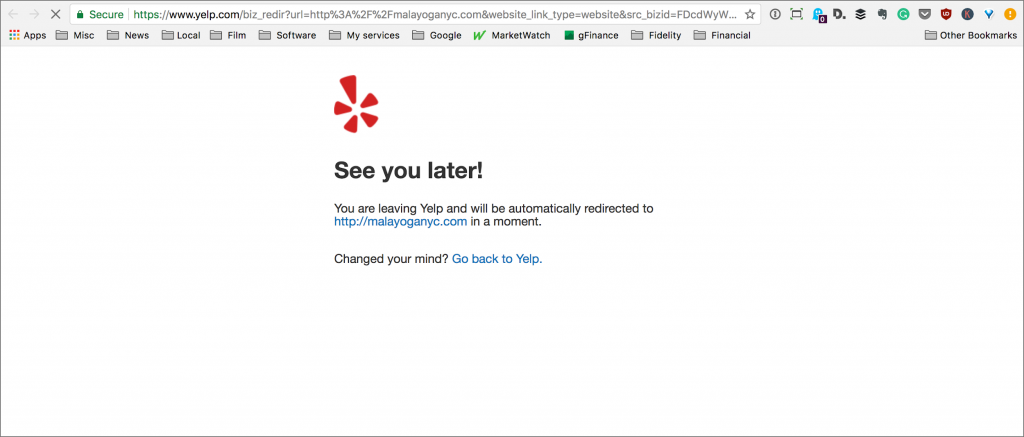
例如,Yelp 使用附加屏幕来提醒用户他们将离开 Yelp 访问第三方站点。额外的上下文有助于向用户发出信号,期待新的设计和信息架构。

启动是一把双刃剑。您不打算传达的信息仍然会影响决策。例如,如果您的摄影公司只展示婴儿的照片,那么人们可能会错误地认为您只为婴儿客户提供服务。
设计心理学技巧 #3:为懒惰的读者组织
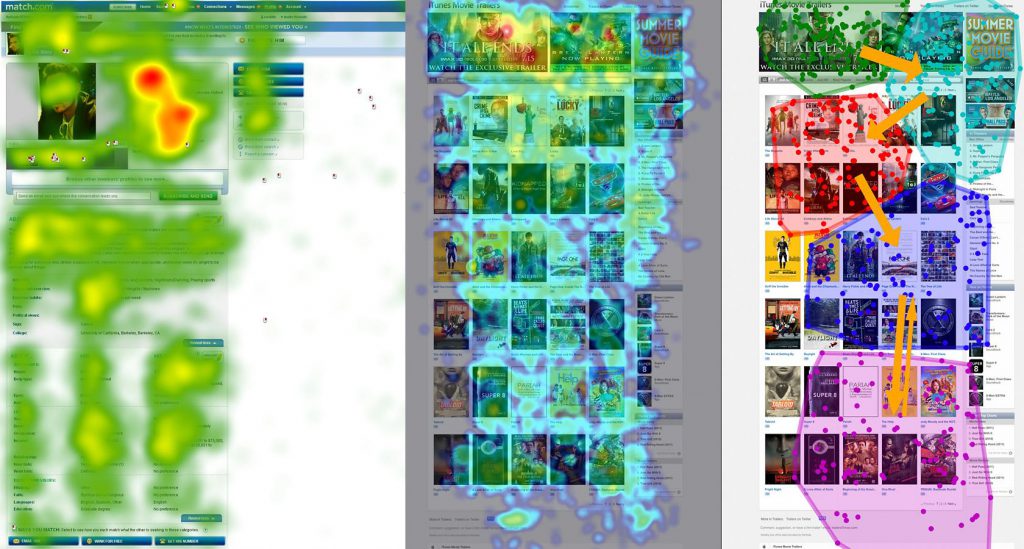
眼动追踪研究能够跟踪一个人在与产品互动时的目光。他们可以制作热图,显示专注于屏幕某一部分的时间长度,或者眼睛如何在页面上跳动的地图。
我们知道,跨行业和应用程序类型,大脑通常以 F 模式(或 E 模式)扫描信息。该人查看顶部的信息,向右阅读,然后向下扫描页面以查找相关信息或图标。
打破 F 模式——例如,将重要信息放在右下角——会使其更难找到。

注意注意力的 F 模式,当人向下移动页面时,注意力会下降。
驯服你的文字
根据Nielsen Norman对 45,237 次页面浏览的研究,人们只阅读了页面上大约 20% 的文本。更糟糕的是,在内容更多的网站上,人们每增加 100 个文本字只多花大约 4 秒。
在人们无法逐字阅读的世界中,Nielsen Norman对可扫描文本采用以下准则。
- 突出显示的关键字
- 有意义的副标题
- 项目符号列表
- 每段一个想法
- 该倒金字塔风格-与结论开始
- 传统写作字数的一半(或更少)

文本是统一的,没有粗体或项目符号。
章节标题是通用的,如果不阅读就很难准确解析。
使用流行色和对比度
文本组织和位置并不是设计中唯一的重要因素。色彩理论、权重和对比度可用于引导用户注意。
NASA 的驾驶舱设计团队使用亮度——或者设计的感知亮度——来帮助管理飞行员在一个充满竞争信息的区域的注意力。在驾驶舱设计团队使用色彩和对比度给予视觉突出最重要的元素。

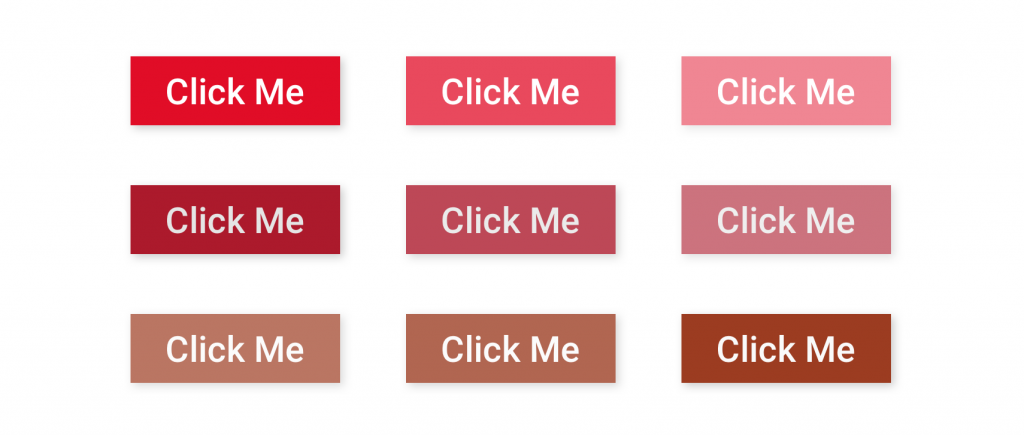
亮度和对比度可用于整个产品以突出或淡化特定信息,但它最常用于按钮或号召性用语设计中。正如您在下面的红色示例按钮中看到的,虽然左上角的按钮饱和度最高,但它“感觉”最亮,因为对比度最高。

对比度和亮度只是第一步。色彩理论建议通过使用 60% 的主色、30% 的次要颜色和 10% 的强调色来平衡产品的颜色。这种细分与吸引眼球的神经科学是一致的。因为强调色用得最少,所以最能吸引眼球。

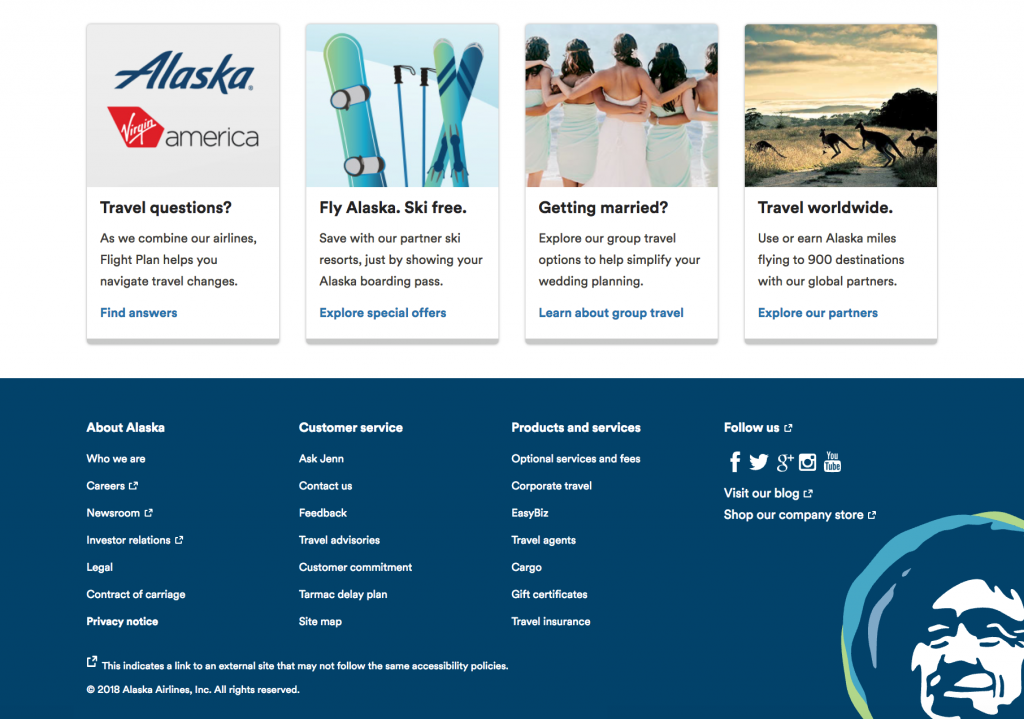
正如使用明亮的颜色可以吸引眼球一样,使用更柔和的颜色可以帮助用户确定哪些信息是次要的或不那么重要的。例如,大多数网站使用具有更中性颜色的页脚区域来显示与页面上其余信息的分离。
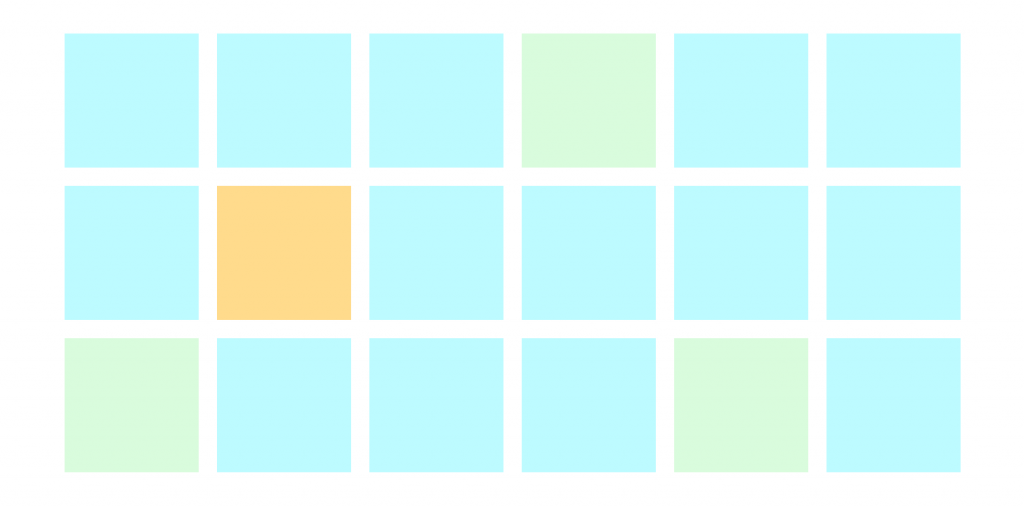
任何功能或信息设计者优先帮助用户直接关注最重要的交互或信息。

中心较亮的颜色向用户表明它们是最重要的信息。
设计心理学技巧 #4:肠道检查
幸运的是,您不需要数千美元的眼动追踪软件或脑电图就可以判断设计是否有效。
5 秒测试是确定您的设计是否可以立即理解的强大工具。
在5 秒测试中,参与者浏览网站或应用程序 5 秒,然后回答有关主题和设计的问题。由于无法回溯图像,参与者给出了他们的“印象”——参与者假设产品的目的和功能,以及他们将做什么或他们将在哪里寻找下一步。
您的产品可能具有用户想要的所有功能,但如果懒惰、热爱模式的大脑无法立即掌握这一点,它就会继续前进。
设计师作为“读心者”
随着我们更多地了解设计心理学、大脑和感知,整个行业的设计规范将继续发生变化。连接线是数据——随着神经科学和认知研究方法的改进,用户体验设计可用的数据类型和质量也会随之改进。
出色的用户体验设计不是魔术,而是科学。神经科学。










